ホームページ作成をしていると、CSSファイルを編集したのに内容が更新されていないため、設定が間違っているのかと勘違いをしてしまい、思うように編集がはかどらないことがたまに発生していました。
筆者はWEBサイト製作は初心者だったため、当たり前なことでもこんな調子です。
同じような初心者の方向けに、筆者が調べた内容を備忘録としてまとめていきます。

スーパーリロードって何?
ブラウザは、表示速度を早くするために「キャッシュ」を保存しています。
このキャッシュが、CSSファイルを編集しても何も変わらず、古い画像やファイルが表示される原因です。
このキャッシュを無視して、強制的にWEBサーバーからファイルをダウンロードする方法が「スーパーリロード」と呼ばれる方法です。
そのほかにも、ブラウザのキャッシュを削除する方法もありますが、CSSファイルを編集するたびに削除するのは非常に面倒です。
強制再読み込みであるスーパーリロードを利用して作業効率をあげましょう。
スーパーリロードの方法
mac の場合
・Cmd + Shift + R
Windows の場合
・Shift + F5
この操作を行っても何の変化も見られない場合、設定から「閲覧履歴データを消去する」のキャッシュされた画像とファイルを削除しましょう。
ディベロッパーツールを使用したWebページ編集
Webページ編集をする際、必須ともとれるこのツールですが、このモードのときだけ使用可能なスーパーリロードがあります。
まず、ディベロッパーツールの開始は、右上のChromeの設定から「その他のツール」>「ディベロッパーツール」と選択します。※ショートカットは[Ctrl] + [Shift] + [I]
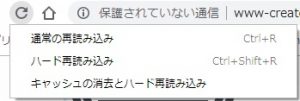
このディベロッパーツールを開いたら、再読み込みボタン(リロードボタン)![]() を右クリックすると以下画像のものが表示されれます。
を右クリックすると以下画像のものが表示されれます。

「キャッシュの消去とハード再読み込み」を選択することでキャッシュをクリアしゼロから読み込増せることが出来ます。
補足
ディベロッパーツールを紹介したついでに補足として、そもそもキャッシュを利用しない方法をご紹介しておきます。
ディベロッパーツールの右上「Customize and control Devtools」から
「More tools」>「Network conditions」と選択します。
Network conditions の設定項目に「Caching」という項目があり「Disable cache」 のチェックボックスを有効にすることで、スーパーリロード不要になります。
これは、あくまでもディベロッパーツールを使用しているときだけ使える方法なので、開発モードになっていないときは適用されないことは覚えておいてください。
まとめ
Webページの作成など行う場合においては、ディベロッパーツールを使用して作業を進めることが多くなるので、Disable cache の設定をすることで、キャッシュの削除など行う必要が無くなり作業がスムーズに進むと思います。
スーパーリロードはあまり使用することは無いと思いますが、開発モードで作業されない方は、変更したものが反映されていないといった場合に、まずはブラウザの更新を行ってみてください。
それでも反映されない場合にスーパーリロードを実施しましょう。
この操作をしてもだめな際に一時ファイルを手動で削除しましょう

